jQuery memiliki banyak metode untuk membantu programmer dalam mengatur elemen pada dokumen HTML. Dalam library jQuery ada dua metode yang seringkali membuat bingung programer, kapan salah satu metode tersebut harus digunakan. Kedua metode itu adalah Prop dan Attr. Keduanya sama-sama dapat digunakan untuk mengambil nilai dari elemen.
Sesuai namanya Prop mengambil nilai property sedangkan Attr mengambil nilai atribut. Jadi ketika anda ingin mencari tahu kapan harusnya menggunakan salah satu dari kedua metode tersebut anda harus memahami perbedaan dari kedua metode tersebut.
Definisi dan Penggunaan Prop
Metode prop() dapat digunakan untuk menyetel atau mengembalikan properti dan nilai dari elemen yang dipilih. Jika metode ini digunakan untuk mengembalikan nilai properti, metode ini mengembalikan nilai elemen diurutan PERTAMA yang cocok. Saat metode ini digunakan untuk menyetel nilai properti, metode ini menyetel satu atau lebih pasangan properti/nilai untuk kumpulan elemen yang cocok.
Catatan: Metode prop() harus digunakan untuk mengambil nilai properti, mis. Properti DOM (seperti tagName, nodeName, defaultChecked) atau properti yang Anda buat sendiri.
** Tip:
1. Untuk mengambil atribut HTML, gunakan metode attr () sebagai gantinya.
2. Untuk menghapus properti gunakan metode removeProp ().
Definisi dan Penggunaan Attr
Metode attr() mengatur atau mengembalikan atribut dan nilai dari elemen yang dipilih. Jika metode ini digunakan untuk mengembalikan nilai atribut, metode ini mengembalikan nilai elemen yang cocok PERTAMA. Saat metode ini digunakan untuk menyetel nilai atribut, metode ini menyetel satu atau lebih pasangan atribut/nilai untuk kumpulan elemen yang cocok.
Sintaksis
Kembalikan nilai atribut:
$ (selector) .attr (atribut)
Tetapkan atribut dan nilai:
$ (selector) .attr (atribut, nilai)
Tetapkan atribut dan nilai menggunakan fungsi:
$ (selector) .attr (atribut, fungsi (indeks, nilai saat ini))
Tetapkan beberapa atribut dan nilai:
$ (selector) .attr ({atribut: nilai, atribut: nilai, ...})
Bagaimana? Tambah bingung?
Begini, supaya lebih mudah kita menggunakan contoh:
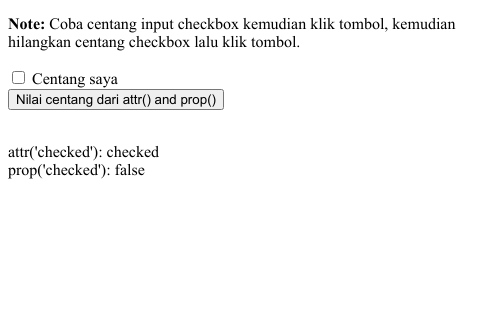
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#p1").html("attr('checked'): " + $("input").attr('checked') + "<br>prop('checked'): " + $("input").prop('checked')); }); }); </script> </head> <body> <p><b>Note:</b> Coba centang input checkbox kemudian klik tombol, kemudian hilangkan centang checkbox lalu klik tombol.</p> <input id="check1" type="checkbox" checked="checked"> <label for="check1">Centang saya</label> <button>Nilai centang dari attr() and prop()</button> <br><br> <p id="p1"></p> </body> </html> |
Penjelasan Perbedaan Metode Prop dan Attr:
Pada saat checkbox di centang, hasil dari metode
attr('checked') = checked
prop('checked') = true
Kemudian pada saat checkbox di hilangkan centangnya, hasil dari metode
attr('checked') = checked
prop('checked') = false
Kesimpulan Perbedaan Metode Prop dan Attr di jQuery
Metode attr() dan prop() sama-sama dapat mengambil nilai elemen, yang attr mengambil nilai atribut sedangkan prop mengambil nilai property. Nilai attr adalah nilai yang sudah didefinisikan sejak awal html diload. Sedangkan nilai prop mengikuti kondisi yang terjadi saat ini.
Sehingga nilai attr akan tetap berisi checked ketika centang sudah dihapus, sedangkan prop menjadi false ketika centang sudah dihapus.
Kemudian kapan anda harus menggunakan salah satu metode tersebut?
Jawabannya adalah sesuai kebutuhan anda, apakah anda memerlukan nilai saat ini (prop) atau nilai yang di set sejak awal yang dibaca ketika elemen di load (attr).
Demikian tulisan kali ini, semoga bermanfaat.

Tidak ada komentar:
Posting Komentar