Membuat website sendiri sekarang ini dapat dilakukan dengan berbagai macam cara. Cara yang kali ini ingin saya tunjukkan adalah cara gratis yang bisa digunakan oleh semua orang.
Dari beberapa cara gratis, pada artikel ini saya kali ini memilih memanfaatkan layanan Github.
Github merupakan layanan git yang dapat menampung update versi aplikasi secara online. Atau dengan kata lain Github bertindak sebagai hosting repository git.
Bila anda masih belum mengenal git anda dapat membaca tulisan mengenai cara mudah mengatur aplikasi menggunakan Git.
Jadi singkatnya, bila anda adalah programmer dan ingin membuat aplikasi atau software anda mudah diatur versinya maka dapat memanfaatkan layanan Git. Layanan Git yang dapat diakses online adalah dengan memanfaatkan situs Github.com.
Anda dapat membuat website di Github dengan fitur github-pages. Untuk membuat anda website statis disana anda tinggal menyiapkan HTML, CSS, Javascript, file gambar dan lain sebagainya.
Langkahnya Membuat Website di Github
Langsung saja langkahnya adalah sebagai berikut:
1. Membuat akun Github
2. Membuat repository github
3. Membuat situs statis
4. Menguplod kode situs statis anda
5. Membuat Github pages
Kita mulai dulu 5 langkah diatas dari nomor yang pertama
1. Cara membuat akun Github
Silahkan anda mengakses www.github.com, kemudian silahkan mendaftar bila belum memiliki akun disana. Anda dapat mendaftar secara gratis atau bila ingin layanan lebih juga bisa menjadi member berbayar.
2. Membuat repository github
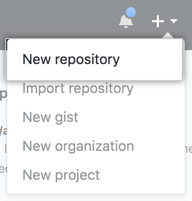
Setelah Anda dapat masuk dengan layanan member atau akun anda sendiri, anda dapat membuat repository. Repository merupakan tempat anda dapat mengupload file situs anda.
3. Membuat situs statis
Situs yang dapat anda pasang dan dapat tampil di github merupakan situs statis yang terdiri dari HTML, CSS dan Javascript. Namun, bila anda memahami layanan service seperti firebase, aws, azure dll dapat anda optimalkan menjadi web yang lebih interaktif.
4. Menguplod kode situs statis anda
Anda dapt mengupload situs anda melalui menu Add file>Upload files.
5. Membuat Github pages
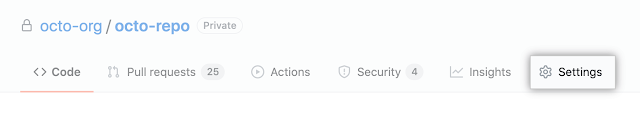
Untuk membuat Github pages anda dapat menuju menu settings, kemudian mengikuti langkah berikut:
a. membuat Pages
Silahkan menuju menu Pages di sidebar kiri
b. Pilih Source
Silahkan pilih branch yang anda buat. Secara default Github akan menunjuk master dan folder root. Kemudian pilih tombol save. Sebenarnya sampai disini anda sudah bisa langsung mengakses halaman statis website anda.
c. Pilih Theme (opsional)
Silahkan klik choose a theme pada menu Theme Chooser untuk memilih theme.
Apabila anda ingin situs anda ditampilkan dengan theme yang disediakan github, anda dapat memanfaatkan pilihan ini. Bila tidak anda bisa melewati opsi ini.
d. Membuat Custom domain (opsional)
Anda dapat menggunakan domain yang sesuai dengan keinginan anda. Tapi anda perlu menyiapkan dulu domain yang anda inginkan di layanan pembelian domain. Anda juga dapat melewati opsi ini apabila merasa domain yang disediakan github sudah cukup.
e. Mengakses halaman website anda
Anda dapat melihat hasil tampilan webstatis anda secara online di alamat:
https://<username-anda>.github.io/<nama-repository>
Sampai disini anda sudah dapat membagikan halaman website statis anda. Gimana keren gak?
Demikian tulisan kali ini, semoga bermanfaat.










Tidak ada komentar:
Posting Komentar